In diesem Tutorial zeige ich dir, wie du ein Prezi auf deiner Webpräsenz einbinden kannst und es automatisch bei Aufruf der Seite im Autoplay Modus laufen lässt.
Direkt zum Beispiel Autostart Prezi.
Du benötigst dazu ein Prezi, das Prezi Player API (Bitte die Lizenzbedingungen auf der GitHub Seite lesen) und ein bisschen JavaScript.
Prezi automatisch abspielen (Autoplay)

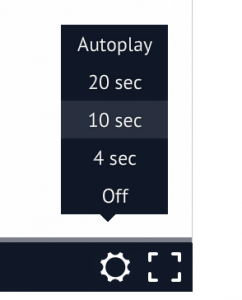
Um ein Prezi automatisch abzuspielen wechselst du in den Präsentationsmodus. Unten rechts in der Präsentation siehst du ein Zahnrad über das du die Autoplay Funktion starten kannst (siehe Abb. Autoplay).
Es lassen sich nur einheitliche Zeiten für alle Schritte deines Prezi auswählen.
Ausnahme: Dein Prezi enthält Audio- oder Video-Dateien. Diese Schritte werde so lange gespielt wie sie dauern. Hier ist allerdings eine Wiederholung ausgeschlossen. D.h., dass die Präsentation nach dem letzten Schritt endet und nicht erneut startet.
Prezi in deine Seite einbetten
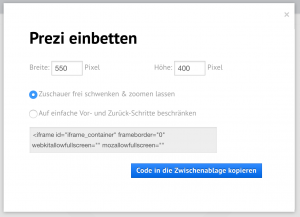
Um die Prezi in deine Seite mittels eines iframe-Elementes einzubetten, musst du über die Schaltfläche Einbetten, den Quelltext für das iframe-Element in die Zwischenablage kopieren und anschließend in deine Seite einfügen (siehe Abb. Einbetten).


Zum kopieren des Codes klickst du auf die Schaltfläche Code in die Zwischenablage kopieren.
Hier siehst du eine eingebettete Prezi:
Diese eingebettete Prezi lässt sich mit hauseigenen Mitteln leider nicht automatisch starten. An dieser Stelle kommt die Prezi Player API ins Spiel.
Eingebettete Prezi automatisch starten (Autostart)
Als erstes musst du dir die JavaScript Bibliothek Prezi Player API auf dieser Seite entweder herunterladen oder den Link auf die JavaScript-Datei kopieren.
<script src="http://prezi.github.io/prezi-player/lib/PreziPlayer/prezi_player.js"></script>
Link zum Einbinden der JavaScript Bibiothek Prezi Player API
Ich zeige hier nur die Möglichkeit eine einfache html-Datei zu erstellen um eine Prezi automatisch zu starten. Das Einbinden in ein CMS wie WordPress oder Joomla wird hier nicht weiter behandelt.
Das Problem | Die Herausforderung
Das API bietet zwar einen Listener .on(event, callback) mit dem Ereignisse des Players überwacht werden können, aber mir ist es bisher nicht gelungen diese mittels der Dokumentation auf der Projektseite zu verwenden. Dabei sollte mittels der Methode .GetStatus() der Player-Status STATUS_CONTENT_READY abgefragt werden. Laut Dokumentation sollte bei erreichen dieses Status die Prezi spielbar sein.
Ich habe mir folgende Lösung ausgedacht: Mit einem Rückwärtszähler (Counter) warte ich nach Aufruf der Seite 5 Sekunden bis die Prezi geladen ist. Danach verwende ich die play-Methode des API um die Prezi automatisch zu starten.
Ich habe mehrere Prezi unterschiedlichen Umfangs mit meiner Lösung getestet und die 5 Sekunden Wartezeit hat bei allen ausgereicht. Wenn die Prezi in einem Zeitraum von 5 Sekunden nicht vollständig geladen werden kann muss ggf. die Zeit oder die Anzahl der Durchläufe erhöht werden.
Die automatisch startende Prezi kannst du dir hier ansehen.
Quelltext Prezi Autostart
Die Funktion start() wird beim Laden der Seite mit dem onload-Ereignis aufgerufen. In der Funktion wird die Variable counter mittels der setInterval-Methode gesetzt. Die Funktion timer() zählt den Zähler count runter und verändert die Ausgabe im span-Element im HTML-Code.
Wenn die Variable count einen Wert kleiner 0 hat wird das Zeitinterval aus der Funktion start() mittels der Methode clearInterval() wieder gelöscht. Anschließend wird die Statuszeile mit der id statusbar aus dem HTML-Dokument mit der Methode removeChild entfernt.
Letztlich wird der Player wird mit der Methode .play(4000) gestartet und die Funktion mit return beendet.
<html>
<style type="text/css">
body{
border-width: 0px;
font-family: sans-serif;
background-color: lightgrey;
}
center{
margin-top: 100px;
}
</style>
<body onload="start()">
<center>
<div id="prezi-player" class="player"></div>
<p id="statusbar">Dein Prezi startet in <span id="anzeigeSekunden">5</span> Sekunden... bitte etwas Geduld!</p>
</center>
<script src="prezi_player.js"></script>
<script type="text/javascript">
// initialize the player object
var player = new PreziPlayer('prezi-player', {
preziId: "f3r2naszz_qu", /* place your preziID here f3r2naszz_qu*/
width: "100%",
height: document.documentElement.clientHeight - 200,
controls: false,
explorable: false,
});
// Autorun option
var count = 5;
var counter;
// Start Function
function start() {
counter = setInterval(timer, 1000);
};
// Define the timer
function timer(){
var output = document.getElementById("anzeigeSekunden");
var status = document.getElementById("statusbar");
output.innerHTML = count;
count--;
if (count < 0) {
clearInterval(counter);
status.parentNode.removeChild(status); //removes the statusbar under your prezi
player.play(4000);
return;
}
};
</script>
</body>
</html>
