Nachdem mittlerweile eine Menge Themes im „Responsive Style“ angeboten werden musste auch ein responsive fähiger Slider her. Ich bin mit dem Responsive Slider recht zufrieden. Er lässt sich einfach über das Backend konfigurieren und in dein Theme integrieren. Die Darstellung auf mobilen Endgeräten ist in Ordnung und funktioniert wie erwartet.
nützliche Features:
- Slides werden als Beitrag erfasst
- Titel der Slides werden im Slide angezeigt und lassen sich
- bei Bedarf verlinken
 Zur Konfiguration wird in die Navigationsleiste nach Aktivierung des Plugins die Auswahl Slides eingefügt.
Zur Konfiguration wird in die Navigationsleiste nach Aktivierung des Plugins die Auswahl Slides eingefügt.
Über den Menüpunkt Settings lässt sich der Slider konfigurieren.
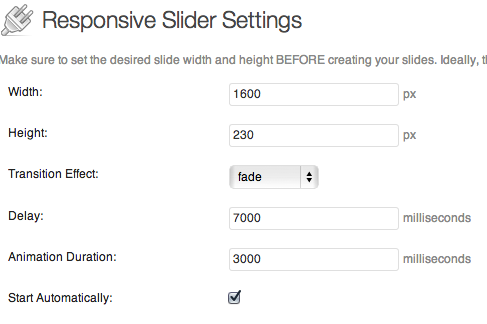
 Über die Parameter Width und Height gibst du die Abmessung deiner möglichst gleich großen Bilder ein.
Über die Parameter Width und Height gibst du die Abmessung deiner möglichst gleich großen Bilder ein.
Mit dem Parameter Transition Effect kannst du verschiedene Effekte der Trasitionen / Bildübergänge konfigurieren. Zur Auswahl stehen die Effekte slide oder fade.
Die Einstellung von Delay, Animation Duration sowie Start Automatically sind wohl selbsterklärend 😉
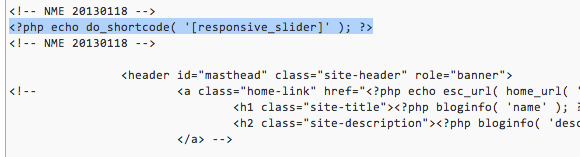
Die Einbindung in dein Theme erfolgt über Design|Editor|Kopfzeile (header.php).
Die markierte Zeile ist in die php-Datei vor dem öffnenden header-Tag einzufügen. Der anschließende Link <a> mit der Class „home-link“ wird auskommentiert.