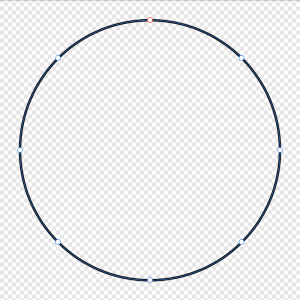
Mit dem <animate>-Element kannst du z.B. das d oder points attribute. In diesem Beispiel habe ich einen Kreis mit Affinity Designer gezeichnet und dem Kreis vier weitere Ankerpunkte hinzugefügt. Wichtig ist, dass der Pfad jederzeit die gleiche Anzahl der Ankerpunkte aufweist.
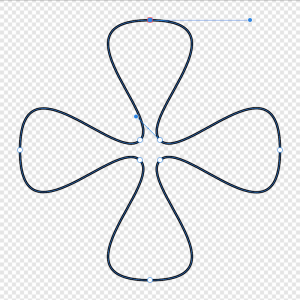
Pfadbearbeitung in Affinity Designer
Die Pfade habe ich aus Affinity Designer als SVG-Dateien exportiert. Wie das funktioniert habe ich im Artikel Selektiver SVG-Export mit Affinity Designer beschrieben. Die Animation vom Kreis zur Kreuz- oder Kleeblattform erfolgt mit nur einem zusätzlichen Element namens <animate>.
Pfadanimation mit dem <animate>-Element
Das Attribut begin definiert den Anfang der Animation. AttributeName=“d“ legt das zu animierende Attribut des <path>-Elementes fest. Hier könnte bei Polygonen mit dem Attribut points gearbeitet werden. Mittels dur=“0.5s“ wird die Dauer der gesamten Animation festgelegt, hier 0,5 Sekunden. Im Attribut to=“…“ wird der Pfad der geänderten Form eingefügt. Der Wert freeze des letzten Attributes fill=““ sorgt dafür, dass die Animation am Ende die letzte Form behält und nicht zum Kreis, der ersten Form, zurück springt. Das <animate>-Element berechnet nun nach Aufruf der Datei im Browser die einzelnen Zwischenpositionen der Ankerpunkte von der Ursprungsform zur nächsten Form.
<animate id="ani1" begin="1s" attributeName="d" dur="0.5s" to="M300,40c200.123,60.251 20.098,240.098 20,240c-0.098,-0.098 180.284,-180.144 240,20c-60.247,200.638 -239.851,19.851 -240,20c-0.149,0.149 180.181,179.753 -20,240c-200.144,-60.247 -19.26,-239.232 -19.96,-239.931c-0.699,-0.699 -179.441,180.535 -240.04,-20.069c60.368,-200.102 239.627,-19.561 240,-19.935c0.373,-0.373 -180.148,-179.365 20,-240.065Z" fill="freeze"/>
In der hier dargestellten Animation habe ich drei Pfade animiert und zusätzlich noch mit dem <animateTransform>-Element rotieren lassen.
Hinweis: Wenn du dir die Grafik in einem eigenen Tab anzeigen lässt oder herunter lädst, kannst du dir den Quelltext der gesamten Animation ansehen.
Browserkompatibilität
Wie leider viel zu oft wird diese Form der SVG-/SMIL-Animation nicht von allen Browseranbietern unterstützt. In Chrome und Firefox läuft die Animation wie erwartet. Safari unterstützt nicht die Wiederholungen die im begin-Attribut mit mehreren Argumenten definiert werden.
begin="1s;ani2.end+1s" // do not work in Safari
Der Internet Explorer unterstützt ab Version 9 SVGen (das obige Beispiel funktioniert dort allerdings nicht). Der neue Browser Edge unter Windows 10 ebenfalls. Ich hatte allerdings noch keine Möglichkeit die Funktionen ausführlich zu testen. Weitere Informationen findest du hier: https://msdn.microsoft.com/en-us/library/gg193979(v=vs.85).aspx