Vielleicht hast du auch schon die neue Alternative zu Adobe Illustrator, den Affinity Designer, getestet und ein paar coole Features entdeckt. Viele meiner SVG-Dateien entstehen zunächst als Zeichnung in Illustrator. Dort habe ich immer die Möglichkeit vermisst, einzelne Objekte einer Zeichnung als SVG zu exportieren. Es kommt häufig vor, dass ich eine komplexere Zeichnung um weitere Elemente ergänzen möchte, während ich schon im Prozess der Animation im Code-Editor bin. In Illustrator bedeutete das, dass ich mir nach einem SVG-Export immer das oder die entsprechenden SVG-Elemente aus der Textdatei suchen und anschließend kopieren musste.
Export – Auswahl ohne Hintergrund
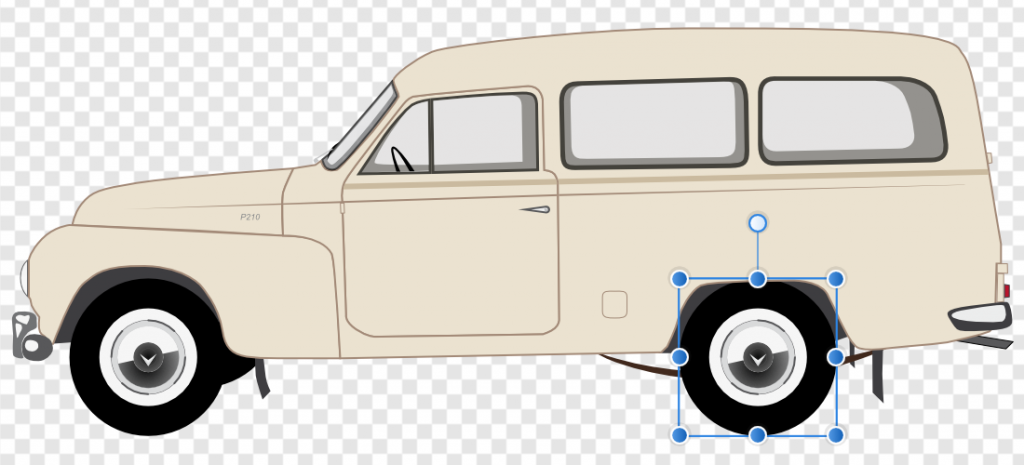
Im Programm Affinity Designer kannst du einfach das bzw. die gewünschte(n) Elemente oder Gruppierungen markieren und dann exportieren. In der folgenden Abbildung habe ich die gruppierten Elemente des Hinterrades markiert.

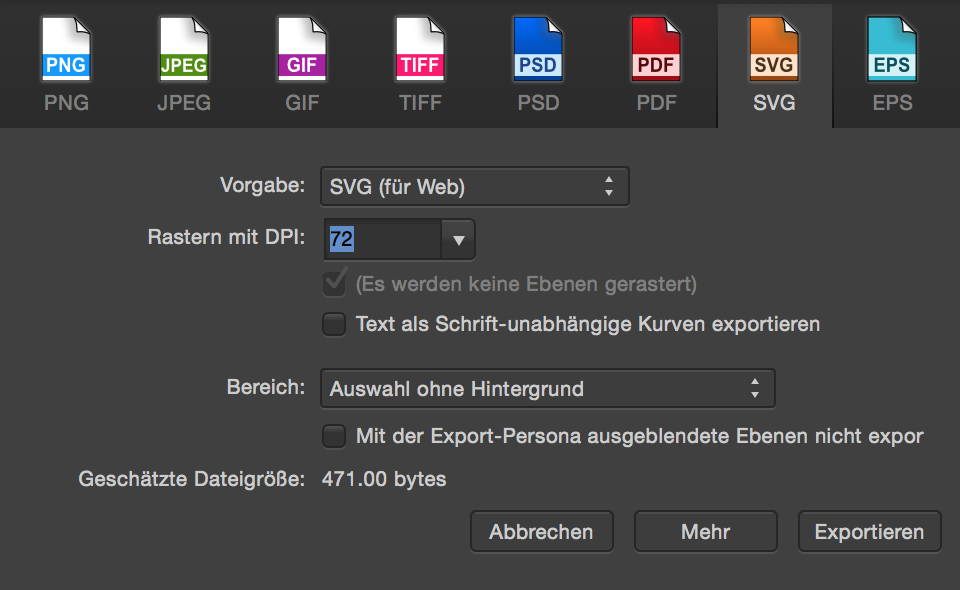
Möchtest du jetzt nur dieses Hinterrad als SVG-Datei exportieren, wählst du einfach aus dem Menü Datei | Exportieren… (Shortcut: ⌥⇧⌘S) und es öffnet sich folgendes Dialogfenster:

Im Dialogfenster änderst du jetzt bei Bereich den Listeneintrag in Auswahl ohne Hintergrund. Über die Schaltfläche Exportieren kannst du die SVG-Datei im Ordner deiner Wahl speichern.
Als Ergebnis erhältst du eine SVG-Datei, die lediglich das Hinterrad darstellt.
Exportiertes SVG-Hinterrad
Exportiertes Hinterrad als SVG-Datei
Das Hinterrad animiert kannst du dir hier ansehen.
Die Animation wird einfach über <animateTransform>-Element erstellt:
<animateTransform attributeType="xml" attributeName="transform" type="rotate" from="360,85,85" to="0,85,85" begin="0s" dur="0.6s" repeatCount="indefinite"/> </g>
Anmerkung: Das dieses Rad in der Animation ein wenig unrund läuft ist ein gewünschter Effekt meinerseits. Es liegt daran, das der Mittelpunkt des Rades in der SVG-Datei (cx und cy) die Werte 84.687,84.687 hat. Der Mittelpunkt der Rotation liegt aber auf 85,85. Wenn du das <animationTransform>-Element entsprechend änderst, läuft das Rad ganz sauber, so wie es eben in der Realität nicht läuft 😉
Beispiel bei Codepen
See the Pen SVG / SMIL animation a car wheel by Norbert Mesch (@itsnorbat) on CodePen.
Mehr Optionen

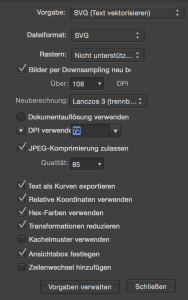
Vielleicht hast du im Export Dialog auch die Schaltfläche Mehr entdeckt. Hier gibt es noch eine Menge weiterer Optionen, die für den SVG-Export deiner Zeichenelemente interessant seien könnten.
Was mir z.B. in Adobe Illustrator immer gefehlt hat, war die Option, die Koordinaten als absolute Koordinaten auszugeben. Illustrator gibt die Koordinaten eines Pfades als relative Koordinaten aus. Wenn du einen Pfad in SVG mit SMIL animieren möchtest, benötigst du aber absolute Koordinaten.
Viel Spaß beim Erkunden der weiteren Export Optionen. Sehr schön finde ich auch die Möglichkeit, seine eigenen Präferenzen als neue Vorgabe abzuspeichern.
