Hampelmann CSS Animation von Rudi
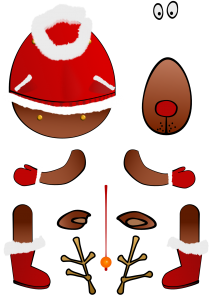
In diesem Pen kannst du dir ansehen, wie du aus einer einfachen PNG-Datei einen Rudi im Hampelmann-Style erstellen kannst. Verwendet werden lediglich einfaches HTML, CSS und eine PNG-Datei. Die Körperteile von Rudi werden mit der Hintergrund Clipping-Funktion (background-position) aus dem Bild ausgeschnitten bzw. maskiert.
Bei den Animationen handelt es sich um so genannte Keyframe Animationen.
See the Pen Rudolph the red nosed reindeer by Norbert Mesch (@itsnorbat) on CodePen.
Das Bild mit den einzelnen Teilen der Figur kannst du dir in voller Auflösung herunterladen, indem du auf das kleine Vorschaubild rechts klickst.





 Zum Ändern der Bilder speicherst du deine Bilder mit einer Auflösung von 200 x 200 px. Die sechs Bilder benennst du mit den Dateinamen in csn01.png bis csn06.png um und kopierst du sie in den Unterordner img. Die alten Bilder kannst du entweder vorher löschen oder beim kopieren einfach überschreiben.
Zum Ändern der Bilder speicherst du deine Bilder mit einer Auflösung von 200 x 200 px. Die sechs Bilder benennst du mit den Dateinamen in csn01.png bis csn06.png um und kopierst du sie in den Unterordner img. Die alten Bilder kannst du entweder vorher löschen oder beim kopieren einfach überschreiben. Wenn du die Farben deines Spiels verändern möchtest benötigst du nur wenige CSS-Kenntnisse. Öffne hierzu die Datei style.css aus den Wurzelverzeichnis und nehme die Änderungen deiner Wahl vor.
Wenn du die Farben deines Spiels verändern möchtest benötigst du nur wenige CSS-Kenntnisse. Öffne hierzu die Datei style.css aus den Wurzelverzeichnis und nehme die Änderungen deiner Wahl vor.