Hampelmann CSS Animation von Rudi
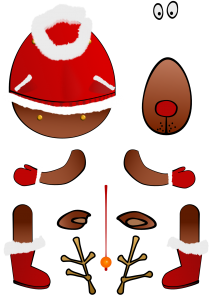
In diesem Pen kannst du dir ansehen, wie du aus einer einfachen PNG-Datei einen Rudi im Hampelmann-Style erstellen kannst. Verwendet werden lediglich einfaches HTML, CSS und eine PNG-Datei. Die Körperteile von Rudi werden mit der Hintergrund Clipping-Funktion (background-position) aus dem Bild ausgeschnitten bzw. maskiert.
Bei den Animationen handelt es sich um so genannte Keyframe Animationen.
See the Pen Rudolph the red nosed reindeer by Norbert Mesch (@itsnorbat) on CodePen.
Das Bild mit den einzelnen Teilen der Figur kannst du dir in voller Auflösung herunterladen, indem du auf das kleine Vorschaubild rechts klickst.