In diesem Beitrag zeige ich dir, wie du eine mobile WebApp in WordPress mittels DIV-Container und iFrame-Element darstellen kannst.
Grafik für das Mobilgerät
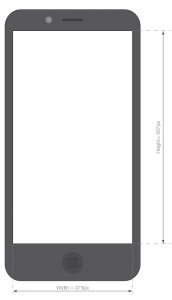
Du benötigst lediglich eine PNG-Grafik deines Smartphones oder Tablets mit transparentem Displaybereich. Ich habe hier mal ein Flat Mobile Mockup mit Illustrator erstellt. Der transparente Displaybereich ist 375px breit und 667px hoch.

Hier kannst du das Flat Mobile Mockup herunterladen.

Kopieren der PNG-Datei und anpassen der style.css
Bevor du die style.css anpasst solltest du die PNG-Datei (hier bei mir FMM.png) auf deinen Webserver laden. Ich habe dazu in meinem eigenen Theme einen eigenen Ordner mit dem Namen img angelegt. Du kannst aber auch bei den Standard Themes (z.B. Twenty Thirteen) den images Ordner verwenden.
Die style.css deines Themes ergänzt du jetzt um folgende Klassen:
.mobileviewer{
display: block;
background: url("./img/FMM.png") no-repeat left top;
width: 428px; /*Breite deiner PNG-Datei*/
height: 854px; /*Höhe deiner PNG-Datei*/
margin-bottom: 50px;
padding-top: 21px;
}
.mobiledisplay{
display: block;
background: #FFFFFF;
width: 375px;
height: 667px;
margin-top: 100px;
}
Einfügen der HTML-Elemente in den Beitrag
Im Textmodus deiner Seite oder deines Beitrages gibst du nun folgenden HTML-Code ein:

<center>
<div class="mobileviewer">
<div class="mobiledisplay">
<iframe style="width: 375px; height: 667px; border: none;" src="https://deine.url"></iframe>
</div>
</div>
</center>
Speichere deine Seite oder deinen Beitrag und schaue ihn dir auf deiner Seite an. Ein Ergebnis siehst du hier oder mit einem fotorealistischen iPhone 6 von Dave Stadler auf Dribbble hier:
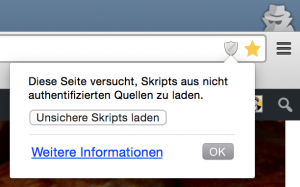
Falls die WebApp nicht angezeigt wird, kann das an den Sicherheitseinstellungen deines Browsers liegen. In Google Chrome kannst du am rechten Ende der Adresszeile die Inhalte laden.
Ich freue mich über deinen Kommentar!