Die folgende, nicht ganz originalgetreue Zeichnung des Labyrinths von Chartres habe ich in Illustrator erstellt und als SVG (Scalable Vector Graphic ) exportiert. SVG-Dateien kannst du in einem beliebigen Text-Editor öffnen und bearbeiten. Über das viewBox-Attribut und die Attribute width und height im SVG-Element kannst du ganz einfach die Größe der Zeichnung verlustfrei skalieren.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="600px" height="600px" viewBox="0 0 1418 1418">...</svg>
Sicherheitsrisiko von SVG-Dateien in WordPress
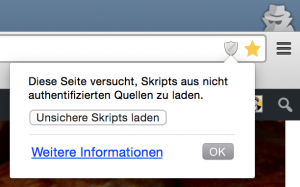
WordPress zeigt normalerweise aus Sicherheitsgründen keine SVG-Dateien an. Mehr über das Sicherheitsrisiko von SVG-Dateien, die auf XML-Strukturen basieren, kannst du in diesem informativen Videobeitrag von Mario Heidreich auf YouTube erfahren.
Die Anzeige von SVG-Dateien in deinem WordPress Blog ist prinzipiell dann ein Sicherheitsrisiko, wenn nicht klar ist, wer diese SVG-Datei erstellt bzw. in deine WordPress Mediathek hochgeladen hat. Grundsätzlich kann jede SVG-Datei schädlichen JavaScript Code enthalten und damit auch deinen Rechner infizieren.
Bevor du SVG-Dateien in deinem Blog zulässt, sollte sichergestellt sein, dass nur du bzw. dir vertraute Personen sichere SVG-Dateien ohne schädlichen Code in die Mediathek hochladen können. Außerdem sollte im Idealfall die Kommentfunktion in deiner WordPress Installation deaktiviert sein. Über einen Kommentar wäre es ein Leichtes, eine SVG-Datei über ein img-Element in deine Seite einzuschleusen, auch wenn die Datei dann nicht in deiner Mediathek liegt.
Labyrinth von Chartres als SVG-Datei
Animierte SVG-Dateien
Auch der Einsatz animierter SVG-Dateien ist jetzt möglich.
Labyrinth von Chartres animiert (24 kByte)
HowTo
Du musst lediglich zwei Änderungen in deiner WordPress Installation vornehmen. Die erste Änderung machst du in der Datei functions.php in deinem (Child-)Theme.
- Die erste Funktion ermöglicht es über einen Hook SVG-Dateien über den Upload-Bereich von WordPress hochzuladen.
- Die zweite Funktion verändert die Dimension von SVG-Dateien, die im Normalfall in WordPress auf 1 x 1 Pixel gestellt ist. Diese Funktion habe ich hier gefunden:
SVG images get width and height attributes with values 1
Nach dem Speichern der Änderungen in der functions.php kannst du jetzt bereits SVG-Dateien in die Mediathek importieren und in deinen Seiten und Beiträgen verwenden.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
/**
* Removes the width and height attributes of tags for SVG
*
* Without this filter, the width and height are set to "1" since
* WordPress core can't seem to figure out an SVG file's dimensions.
*
* For SVG:s, returns an array with file url, width and height set
* to null, and false for 'is_intermediate'.
*
* @wp-hook image_downsize
* @param mixed $out Value to be filtered
* @param int $id Attachment ID for image.
* @return bool|array False if not in admin or not SVG. Array otherwise.
*/
function wg_fix_svg_size_attributes( $out, $id )
{
$image_url = wp_get_attachment_url( $id );
$file_ext = pathinfo( $image_url, PATHINFO_EXTENSION );
if ( ! is_admin() || 'svg' !== $file_ext )
{
return false;
}
return array( $image_url, null, null, false );
}
add_filter( 'image_downsize', 'wg_fix_svg_size_attributes', 10, 2 );
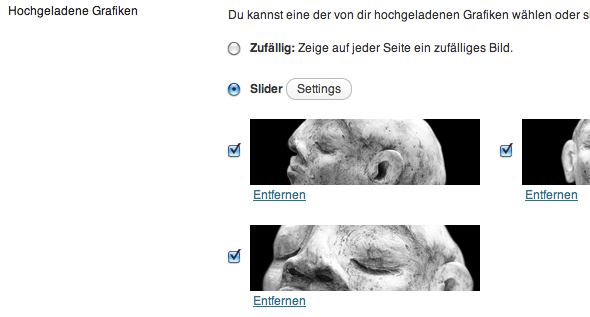
Vielleicht ist dir aufgefallen, dass Beitragsbilder vom Typ SVG jetzt noch nicht angezeigt werden. Ein Blick auf die CSS-Klassen im Entwicklermodus deines Browsers verschaffen auch hier Abhilfe.
In der styles.css Datei fügst du einfach folgende CSS-Klasse hinzu:
img.wp-post-image[src*="svg"] {
width: 300px;
height: auto
}
Jetzt sollten in deinen Seiten und Beiträgen auch SVG als Beitragsbilder angezeigt werden.