
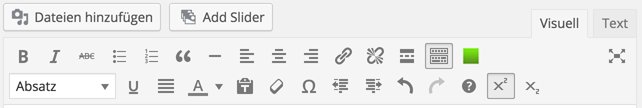
In diesem Beispiel zeige ich dir, wie du deinem WordPress Theme Standard Schaltflächen des TinyMCE Editors entfernen kannst.
Eine Liste aller Standard Schaltflächen findest du hier TinyMCE – Buttons/controls
Wenn du ein eigenes Theme oder ein Child-Theme eines Standard WordPress Themes verwendest, hast du in deinem Theme Ordner die Datei functions.php. Ist diese Datei in deinem eigenen Theme noch nicht vorhanden, legst du sie einfach in deinem Theme Ordner, in dem sich auch die styles.css befindet, an.
Entfernen der Standard Schaltfläche Unterstreichen
1: function nme_hide_tinymce_button($buttons)
2: {
3: $remove = array('underline');
4: return array_diff($buttons,$remove);
5: }
6: add_filter('mce_buttons_2','nme_hide_tinymce_button');
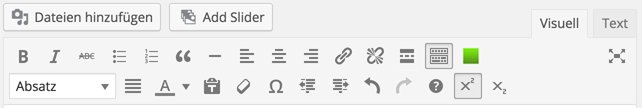
Um mehrere Schaltflächen zu entfernen kannst du einfach das Array $remove in Zeile 3 ergänzen.
3: $remove = array('underline','forecolor','pastetext');
Diese Zeile würde zusätzlich zu Unterstreichen noch die Standard Schaltfläche Textfarbe und Als Text einfügen entfernen.
