
In diesem Beispiel zeige ich dir, wie du deinem WordPress Theme Standard Schaltflächen des TinyMCE Editors hinzufügen kannst.
Eine Liste aller Standard Schaltflächen findest du hier TinyMCE – Buttons/controls
Wenn du ein eigenes Theme oder ein Child-Theme eines Standard WordPress Themes verwendest, hast du in deinem Theme Ordner die Datei functions.php. Ist diese Datei in deinem eigenen Theme noch nicht vorhanden, legst du sie einfach in deinem Theme Ordner, in dem sich auch die styles.css befindet, an.
Standard Schaltflächen Hochgestellt u. Tiefgestellt hinzufügen
0: <?php
1:
2: function nme_mce_buttons_2($buttons) {
3: /* ausgeblendete Standardschaltflächen einblenden */
4: $buttons[] = 'superscript';
5: $buttons[] = 'subscript';
6:
7: return $buttons;
8: }
9: add_filter('mce_buttons_2', 'nme_mce_buttons_2');
10:
11: ?>
In Zeile 2 beginnt die Funktion mit dem Namen nme_mce_buttons_2, die etwas später in Zeile 9 mit einem Hook des Typs Filter in deine WordPress Installation implementiert wird. mce_buttons_2 ist einer von vier möglichen Filter Hooks für den TinyMCE Editor (siehe WordPress Codex ).
Dem Array $buttons[] wird in Zeile 4 und 5 jeweils eine Standard Schaltfläche hinzugefügt.
In Zeile 7 wird der Rückgabewert der Funktion definiert, hier das Array $buttons.
Möchtest du zum Beispiel die Standard Schaltfläche für die Hintergrundfarbe deinem Editor hinzufügen, kannst du in Zeile 6 einfach folgende Zuweisung an das Array ergänzen:
6: $buttons[] = 'backcolor';
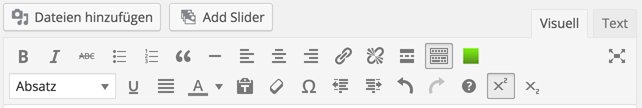
Ergebnis: