Mit der App iBooks Author (kostenlos) und MathType lassen sich eigene iBooks zur Veröffentlichung im AppleStore erstellen.
Update 22.10.2013 : iBooks ist jetzt auch auf unter OS X verfügbar.

Kürzlich benötigte ich den 32-Bit Modus von Photoshop unter Mac OS X um Videoframes aus Videodateien (*.mov) in Photoshop Ebenen zu importieren.
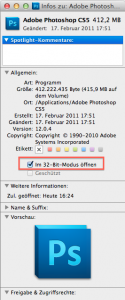
Über den Informationen Dialog der Photoshop Anwendung im Programme Ordner (cmd (⌘) + i) lässt sich das in der Abbildung gezeigte Kontrollkästchen aktivieren.
Und siehe da… jetzt klappt auch der Import der Videoframes in einzelne Ebenen der Photoshop Datei.
Nachdem mittlerweile eine Menge Themes im „Responsive Style“ angeboten werden musste auch ein responsive fähiger Slider her. Ich bin mit dem Responsive Slider recht zufrieden. Er lässt sich einfach über das Backend konfigurieren und in dein Theme integrieren. Die Darstellung auf mobilen Endgeräten ist in Ordnung und funktioniert wie erwartet.
nützliche Features:
 Zur Konfiguration wird in die Navigationsleiste nach Aktivierung des Plugins die Auswahl Slides eingefügt.
Zur Konfiguration wird in die Navigationsleiste nach Aktivierung des Plugins die Auswahl Slides eingefügt.
Über den Menüpunkt Settings lässt sich der Slider konfigurieren.
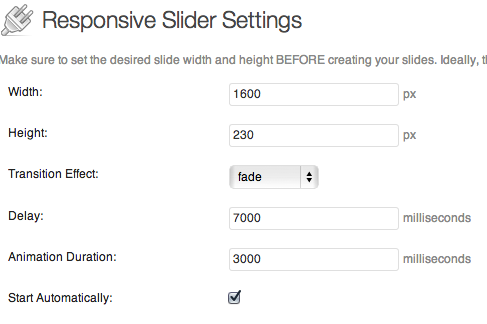
 Über die Parameter Width und Height gibst du die Abmessung deiner möglichst gleich großen Bilder ein.
Über die Parameter Width und Height gibst du die Abmessung deiner möglichst gleich großen Bilder ein.
Mit dem Parameter Transition Effect kannst du verschiedene Effekte der Trasitionen / Bildübergänge konfigurieren. Zur Auswahl stehen die Effekte slide oder fade.
Die Einstellung von Delay, Animation Duration sowie Start Automatically sind wohl selbsterklärend 😉
Die Einbindung in dein Theme erfolgt über Design|Editor|Kopfzeile (header.php).
Die markierte Zeile ist in die php-Datei vor dem öffnenden header-Tag einzufügen. Der anschließende Link <a> mit der Class „home-link“ wird auskommentiert.
 …auf vielfachen Wunsch stelle ich dir hier die Bordmittel für das Anfertigen von Screenshots unter OS X vor.
…auf vielfachen Wunsch stelle ich dir hier die Bordmittel für das Anfertigen von Screenshots unter OS X vor.
cmd (⌘) + ctrl + shift (⇧) + 3 erstellt einen Screenshot des gesamten Bildschirms. Der Screenshot wird in der Zwischenablage zur direkten Weiterverarbeitung abgelegt. Mit dem Tastaturkürzel cmd (⌘) + V fügst du den Inhalt der Zwischenablage zum Beispiel in dein Textdokument ein.
cmd (⌘) + shift (⇧) + 3 erstellt einen Screenshot des gesamten Bildschrims. Der Screenshot wird auf dem Schreibtisch (Desktop) abgelegt.
cmd (⌘) + ctrl + shift (⇧) + 4 bietet dir die Möglichkeit einen rechteckigen Bereich mit Anzeige der Dimensionen in Pixel auszuwählen. Der Screenshot wird in der Zwischenablage zur direkten Weiterverarbeitung abgelegt. Mit dem Tastaturkürzel cmd (⌘) + V fügst du den Inhalt der Zwischenablage zum Beispiel in dein Textdokument ein.
cmd (⌘) + shift (⇧) + 4 bietet dir die Möglichkeit einen rechteckigen Bereich mit Anzeige der Dimensionen in Pixel auszuwählen. Der Screenshot wird auf dem Schreibtisch (Desktop) abgelegt.
cmd (⌘) + shift (⇧) + 4 und anschließendes Betätigen der Leertaste bietet die Möglichkeit ein bestimmtes Fenster oder Element zu fotografieren. Bewege dazu einfach deinen Mauszeiger auf das gewünschte Fenster/Element. Der Screenshot wird auf dem Schreibtisch (Desktop) abgelegt.
cmd (⌘) + ctrl + shift (⇧) + 4 und anschließendes Betätigen der Leertaste bietet die Möglichkeit ein bestimmtes Fenster oder Element zu fotografieren. Bewege dazu einfach deinen Mauszeiger auf das gewünschte Fenster/Element. Der Screenshot wird in der Zwischenablage zur direkten Weiterverarbeitung abgelegt. Mit dem Tastaturkürzel cmd (⌘) + V fügst du den Inhalt der Zwischenablage zum Beispiel in dein Textdokument ein.
Wenn du auf deinem Mac z.B. VMWare einsetzt kannst du mit den Screenshot Werkzeugen natürlich auch Bilder einer virtuellen Maschine aufnehmen. Unter Windows würde dir ja vermutlich die Druck-Taste fehlen.
Eine schönes Plugin um Galerien und Diashows auf WordPress Seiten zu erstellen und Bilder zu verwalten. Das Plugin macht einen aufgeräumten und strukturierten Eindruck. Der Funktionsumfang ist für ein kostenloses Plugin immens. Die Konfiguration ist intuitiv und erschließt sich an den meisten Stellen von selbst. Wer nicht weiter kommt findet in den FAQs im Regelfall die Antworten auf seine Fragen.
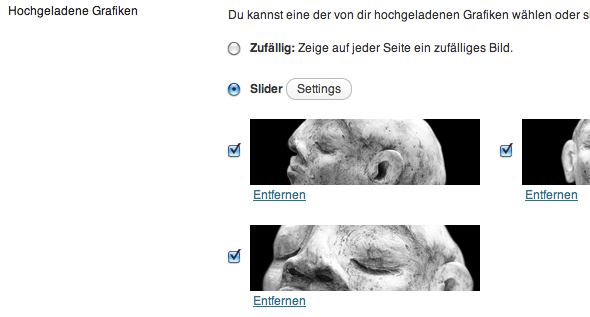
Mit dem Plugin Header Image Slider für WordPress lässt sich im TwentyEleven-Theme sehr einfach eine Slider-Funktion nachrüsten. Du siehst diese Funktion im Kopf (Header) meiner Seite.
Das Plugin kannst du direkt unter Plugins installieren oder die Zip-Datei herunterladen und dann im Verzeichnis plugins unter wp-content entpacken.
Im Bereich Plugins muss dann nur noch das Plugin aktiviert werden.

Über das Menü Design | Kopfzeile lassen sich die Einstellungen des Plugins durchführen.

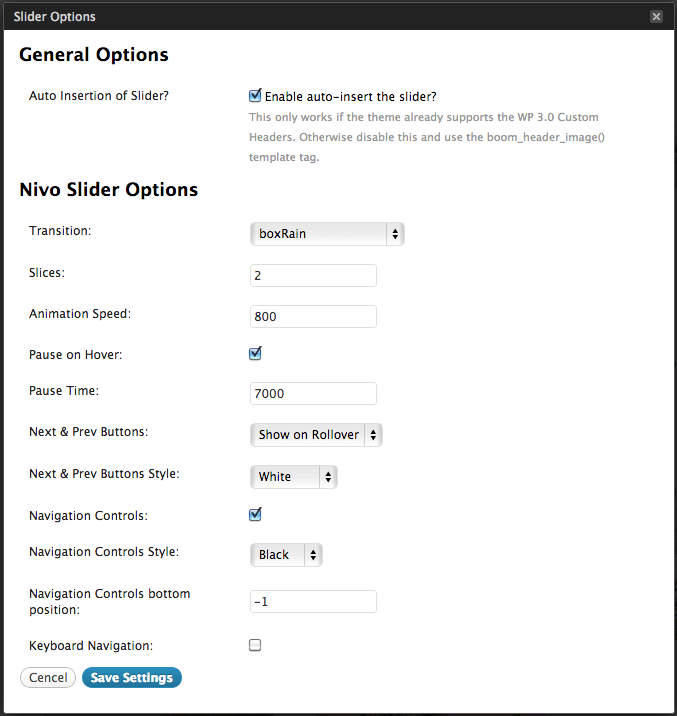
Mittels der Schaltfläche Settings kannst du die Einstellungen (Slider Options) für das Plugin konfigurieren.


Hier findest du demnächst eine Einführung in das JavaScript Präsentationsframework impress.js. Das Framework wurde in der c’t Ausgabe 22/2012 kurz vorgestellt.
Das Framework nutzt die Möglichkeiten von Transformationen und Transitionen moderner Browser mit CSS3.
Du kannst dir den Quellcode bei github herunterladen.
Erste Gehversuche kannst du dir hier ansehen.
Und hier kannst du dir durch einen Klick auf die Grafik einen ganz bestimmten Schritt der Präsentation ansehen (…htm#/overview).
Ziemlich bald nach dem Studieren des Code-Beispiels hat mich interessiert, wie ich die Präsentation automatisch abspielen kann. Dazu findest du hier ein weiteres Beispiel. Im eingebetteten Script ist lediglich folgender Quelltext zu ergänzen.
Die Methode setInterval ruft hier die Funktion next() in einem festgelegten Zeitintervall von 5000 Millisekunden = 5 Sekunden auf.
setInterval ('impress().next()', 5000);