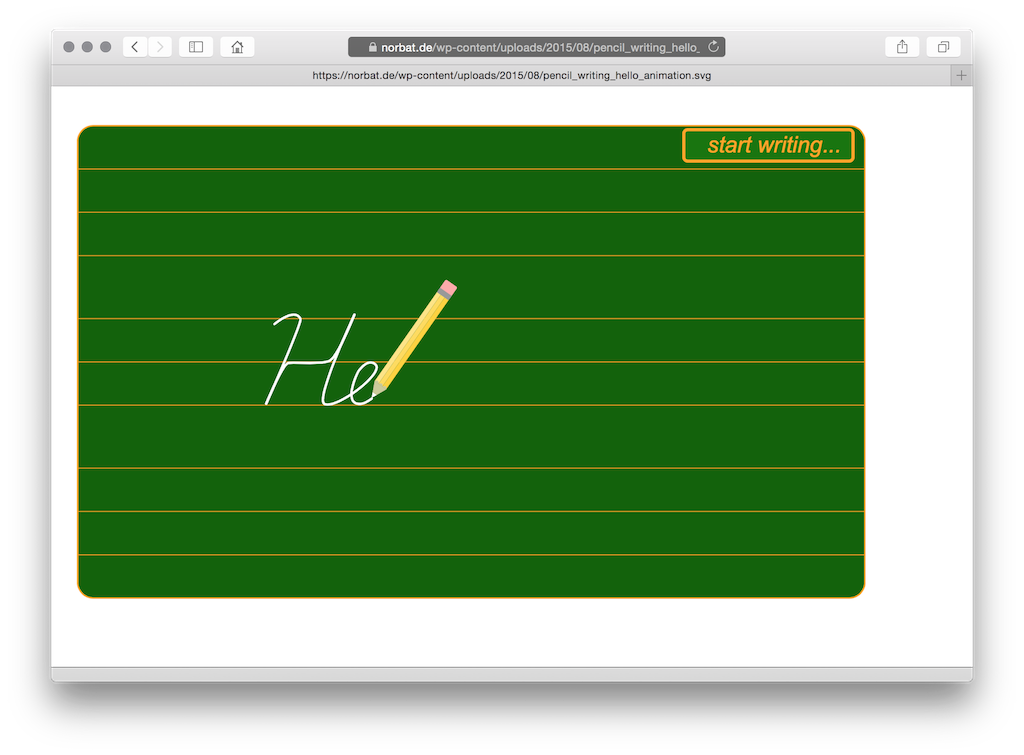
In diesem Beispiel siehst du einige Animationsmöglichkeiten in SVG. Zur Animation habe ich folgende Elemente verwendet:
- SMIL <animateMotion>-Element für den Animationspfad
- CSS mit Keyframes für die weiße Schrift
Den Quelltext der animierten SVG-Datei kannst du dir mit einem rechten Mausklick auf das Bild (Seitenquelltext anzeigen) ansehen.
 Klicke bitte auf das Bild um die SVG-Animation in einem neuen Tab zu öffnen.
Klicke bitte auf das Bild um die SVG-Animation in einem neuen Tab zu öffnen.
Um die Keyframe-Animation und die SMIL-Animation synchron zu starten, habe ich mit Hilfe von JavaScript der weißen Schrift beim Klick auf die Schaltfläche start writing… eine CSS-Class hinzugefügt.
<script type="text/javascript">
<![CDATA[
function clickme(evt) {
var element = document.getElementById("schrift");
element.classList.add("animatedfont");
}
]]></script>
<style>
Beispiel auf codepen.io
See the Pen SVG writing pen animation with by Norbert Mesch (@itsnorbat) on CodePen.
