Vielleicht hast du auch schon die neue Alternative zu Adobe Illustrator, den Affinity Designer, getestet und ein paar coole Features entdeckt. Viele meiner SVG-Dateien entstehen zunächst als Zeichnung in Illustrator. Dort habe ich immer die Möglichkeit vermisst, einzelne Objekte einer Zeichnung als SVG zu exportieren. Es kommt häufig vor, dass ich eine komplexere Zeichnung um weitere Elemente ergänzen möchte, während ich schon im Prozess der Animation im Code-Editor bin. In Illustrator bedeutete das, dass ich mir nach einem SVG-Export immer das oder die entsprechenden SVG-Elemente aus der Textdatei suchen und anschließend kopieren musste.
Export – Auswahl ohne Hintergrund
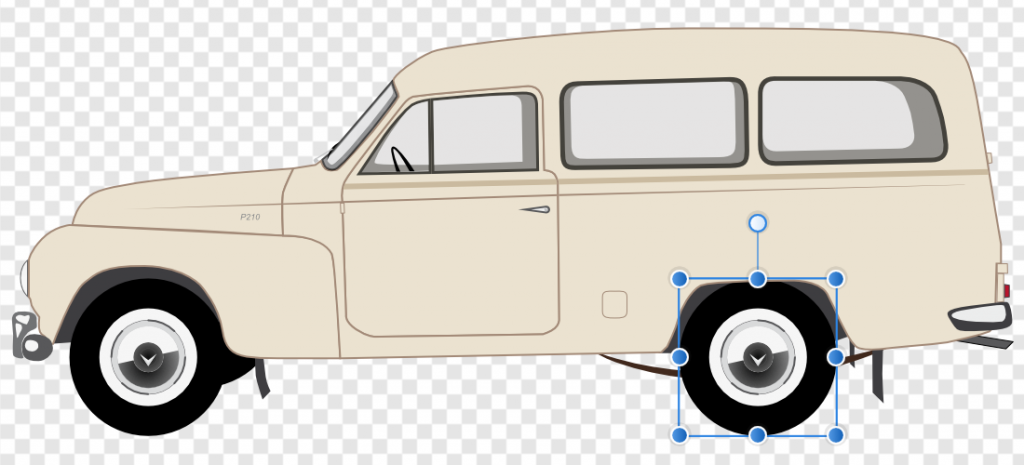
Im Programm Affinity Designer kannst du einfach das bzw. die gewünschte(n) Elemente oder Gruppierungen markieren und dann exportieren. In der folgenden Abbildung habe ich die gruppierten Elemente des Hinterrades markiert.

Möchtest du jetzt nur dieses Hinterrad als SVG-Datei exportieren, wählst du einfach aus dem Menü Datei | Exportieren… (Shortcut: ⌥⇧⌘S) und es öffnet sich folgendes Dialogfenster: „Selektiver SVG-Export mit Affinity Designer“ weiterlesen